Gpolyline
From Documentation
Gpolyline
- Demonstration: Gmaps
- Java API: in release zip
- JavaScript API: N/A
- Style Guide: N/A
Employment/Purpose
Polyline drawn on the Google Maps per the given (latitude, longitude) points and visible zoom level(0~3).
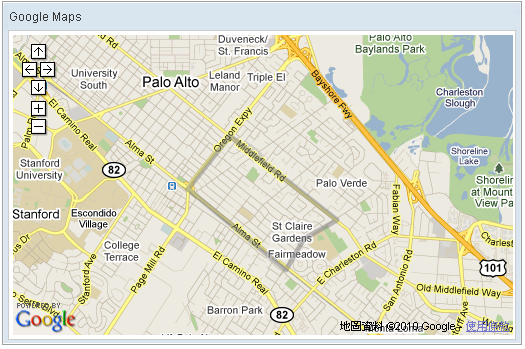
Example
<script type="text/javascript" content="zk.googleAPIkey='Your-Google-API-Key'"/>
<gmaps id="mymap" width="500px" height="300px" showSmallCtrl="true">
<gpolyline path="37.42838786,-122.13998795,
37.43561240,-122.13277816,
37.42416187,-122.11441040,
37.42157162,-122.12007522,
37.41734524,-122.12316513,
37.42838786,-122.13998795"/>
</gmaps>
Disable Path Encoding
Since 3.3.0
In order to preserve bandwidth the polyline/polygon path coordinates are encoded (default) with a lossy algorithm (i.e. some precision is lost - visible at high zoom levels). In cases where the highest precision is needed (e.g. when editing a polyline/polygon) this encoding can be disabled by setting pathEncoded="false" / polygon.setPathEncoded(false); - at the cost of increased network request and response sizes.
Supported Events
| None | None |
- Inherited Supported Events: XulElement
Supported Children
*None
Use Cases
| Version | Description | Example Location |
|---|---|---|
Version History
| Version | Date | Content |
|---|---|---|